
運営者:そうすけ
愛媛在住のエンジニア兼ブロガー。
工場勤務から社内SEにキャリアチェンジ。
主に社内向けのシステム開発を行っています。
【ブログ運営歴】2021.6~
【プログラミング歴】2022.3~
本業:Java,MySQL、個人:Javascript
目次
Nuxt3のルーティング処理について
Nuxtはルーティング処理を別途かかずとも、フォルダ構成により自動でルーティング処理をしてくれます。
独学プログラマ


Nuxt3で動的ルーティングを生成するには[id].vueを作成する – 独学プログラマ
Nxut3で動的ルーティングを生成するにはで囲まれたページファイルを作成することで動的ルーティングが生成されます。texpages├──index.vue├──products│├──id.vue<=動的ルー...
動的ディレクトリについてフォルダでもファイルでもいける
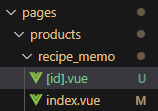
基本的には[id].vueを作成すると、そのディレクトリに移動します。
中はidでなくてもよくて、特に定義しなくても大丈夫です。

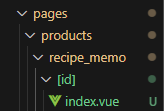
フォルダを[id]にして、中にindex.vueでもできます。

この方が詳細ID遷移先のページで深い階層に遷移できる設計ができます。
例えば商品ページに入るのは商品IDで、その中での詳細情報などでページ遷移させたい場合、この構成が役に立ちます。









コメント