
運営者:そうすけ
愛媛在住のエンジニア兼ブロガー。
工場勤務から社内SEにキャリアチェンジ。
主に社内向けのシステム開発を行っています。
【ブログ運営歴】2021.6~
【プログラミング歴】2022.3~
本業:Java,MySQL、個人:Javascript
Nuxt3での使い方はドキュメントのあり、色々乗っていたのですが、そのまま使うとエラーが結構出ました。
表示エラーやハイドレーションエラーが起きて結構詰まったので、そうならないカスタイマイズ方法を書きます。
準備
インストールする
アプリディレクトリでまずコアのモジュールをインストール。下記を実行します。
npm i --save @fortawesome/vue-fontawesome@latest @fortawesome/fontawesome-svg-corenuxt.configに記載する 注意点有
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
build: {
transpile: [
"@fortawesome/fontawesome-svg-core",
"@fortawesome/free-solid-svg-icons",
"@fortawesome/vue-fontawesome",
],
},
css: ['@fortawesome/fontawesome-svg-core/styles.css'],
plugins: [
'@/plugins/fontawesome.ts',
'@/plugins/refreshTokenInit.client.ts',
]
})
ここはドキュメントにはありませんが、build:transpileを書いてください。
SSRの場合transpileをいれないと、ハイドレーションエラーが起きます。
私はここで3時間くらい調べてました。。
トランスパイルとはコードを変換することです。
Build transpileに記載することで、ビルド時にfontawssomeをSVGフォントアイコンに変換してくれる。
SSRでは先にHTMLを組み立ててクライアント端末に送り、そのあとJSやCSSを当てていく。
変換したデータでサーバーサイドでHTMLを組み立て。クライントに送る。
このの流れがうまくいかないみたいです。
この記事参考になりました、、
解釈が違っているかもしれないのでドキュメントも観てみて下さい。
pluginsに記載 注意点有
import { config, library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
//以下は個別にアイコンを指定してimportする方法。こちらのほうが軽量で済む。
//{}には使いたいアイコン名を書く
export default defineNuxtPlugin((nuxtApp) => {
config.autoAddCss = false
//↓自分が使いたいライブラリ(solidやbrands)をインポートする
library.add(fas)
nuxtApp.vueApp.component('font-awesome-icon', FontAwesomeIcon)
})まずこれで使えるようにします。
でもこのままではアイコンは表示されません。
必ず使いたいアイコンのライブラリも一緒にインストールして記述しないと使えません。
必要なアイコンのサンプルを選んでライブラリをインストール
アイコンが必要なライブラリをインストールします。
npm install @fortawesome/free-brands-svg-icons @fortawesome/free-solid-svg-icons調べる方法
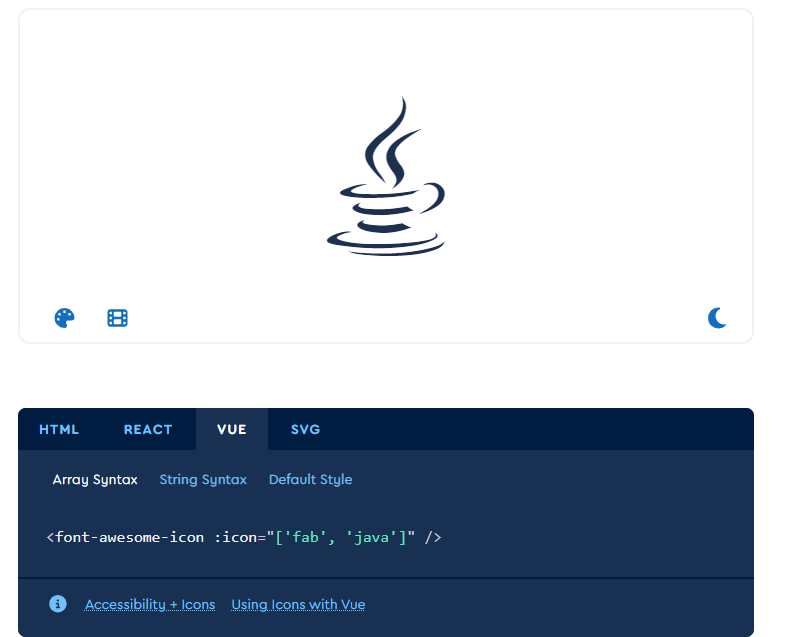
例えば、検索してこのJavaアイコンを使うとします。
アイコンを検索してクリック、ポップアップの下の方にいくと使用するときにそのタブを張り付ければ使えるようにサイトが加工してくれています。

VUEならfabと書いていたら、fontawesome-brandの略なので、このライブラリをインストールしないといけないです。
ここがわからなかった。。
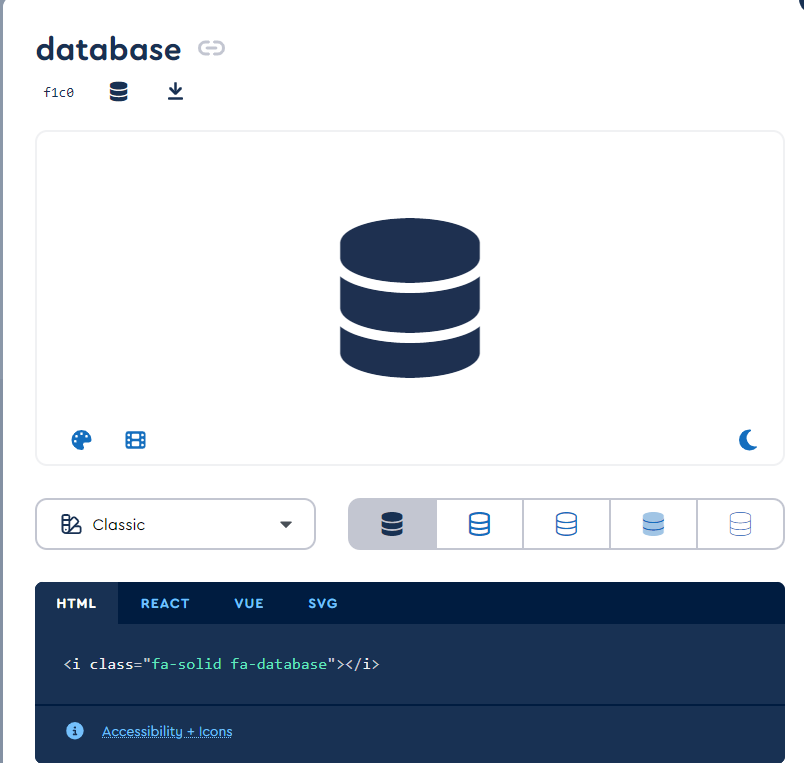
このアイコンがどこのライブラリに属するのか、ここで調べないといけません。
html部分を見ると、そのまま「fa-solid」のように書いてあるのでわかりやすかったです。

Pro パッケージには、NPM をインストールできるようにするための追加の構成が必要です。
| パッケージ名 | スタイル | プレフィックス | 例 | 可用性 |
|---|---|---|---|---|
@fortawesome/free-solid-svg-icons | 固体 | ファソリッド | 無料 | |
@fortawesome/free-regular-svg-icons | 通常 | ファレギュラー | 無料 | |
@fortawesome/free-brands-svg-icons | ブランド | ファブランド | 無料 | |
@fortawesome/pro-solid-svg-icons | 固体 | ファソリッド | プロのみ | |
@fortawesome/pro-regular-svg-icons | 通常 | ファレギュラー | プロのみ | |
@fortawesome/pro-light-svg-icons | ライト | フェイライト | プロのみ | |
@fortawesome/pro-thin-svg-icons | 薄い | 薄い | プロのみ | |
@fortawesome/pro-duotone-svg-icons | デュオトーン | フェイデュオトーン | プロのみ | |
@fortawesome/sharp-solid-svg-icons | シャープなソリッド | ファーシャープ ファーソリッド | プロのみ | |
@fortawesome/sharp-regular-svg-icons | シャープレギュラー | ファ-シャープ ファ-レギュラー | プロのみ | |
@fortawesome/sharp-light-svg-icons | 鋭い光 | フェイシャープ フェイライト | プロのみ | |
@fortawesome/sharp-thin-svg-icons | シャープで薄い | ファ・シャープ・ファ・シン | プロのみ |
最終的なpluginsファイル(これ見ればOK)
使いたいライブラリを書いてください。
import { config, library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
//以下は個別にアイコンを指定してimportする方法。こちらのほうが軽量で済む。
//{}には使いたいアイコン名を書く
import { fab } from '@fortawesome/free-brands-svg-icons'
import { faArrowUpLong, faB, fas } from '@fortawesome/free-solid-svg-icons'
export default defineNuxtPlugin((nuxtApp) => {
config.autoAddCss = false
//↓自分が使いたいライブラリ(solidやbrands)をインポートする
library.add(fas)
library.add(fab)
nuxtApp.vueApp.component('font-awesome-icon', FontAwesomeIcon)
})まとめ
- 基本ドキュメントの手順通りだがそのままだとエラーがでる
- nuxt.configにはbuild: transpile:を記述しないとハイドレーションエラーが起きる
- 使いたいライブラリを調べて、それだけインストールする
意外とてこずってハードル高かったです。、









コメント