Lambdaを使用して簡単にローカル環境で作成したNUXT3プロジェクトをデプロイしていきます。
Lambdaの注意点
データがキャッシュされないことです。
サーバーが起動し、利用後は起動が終了します。つまり、サーバー内にデータを残したいようなシステムではLambdaは向いていません。
ポートフォリオ公開やHP、ゲームなど、その時に立ち上がって利用すればよいだけのプロダクトとは相性がいいと思います。
Lambdaでの実装
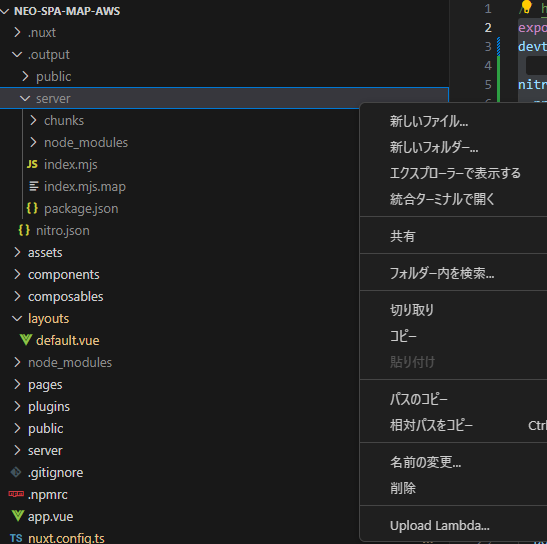
Nuxtプロジェクトをコピー
AWS用にコピーします。
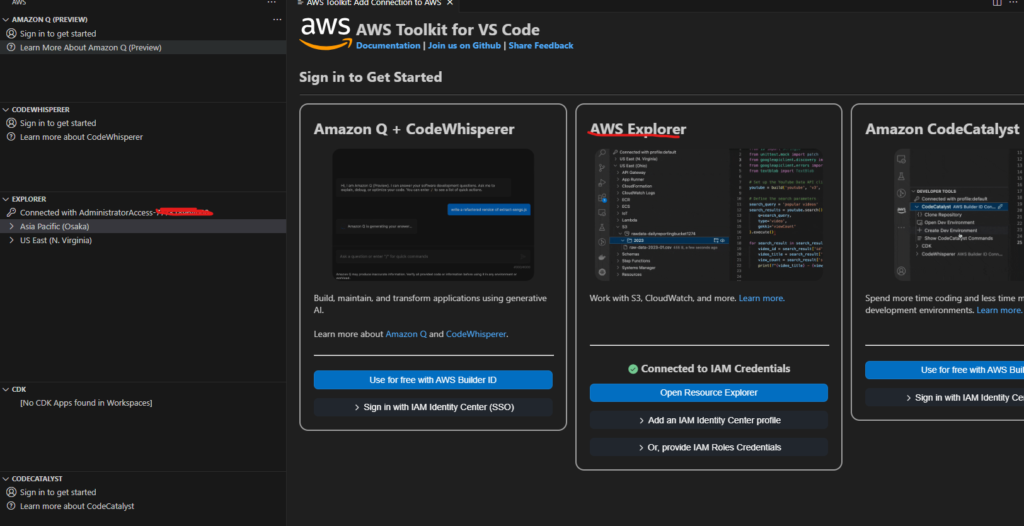
AWStoolkitを導入
AWS Explorerを選んで認証します。

AWS初めての方はIAMIDセンターを有効にします。
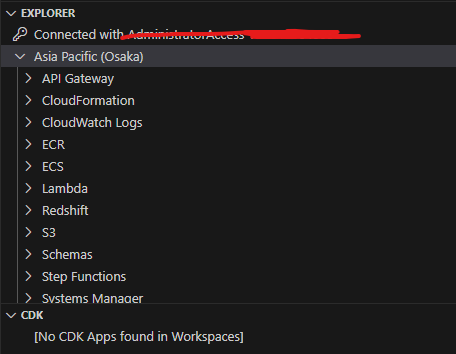
接続が成功したら下記のようにサービスがずらずらでてきます

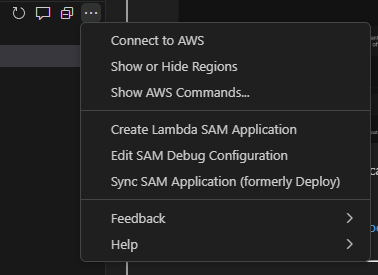
「show or hide regions」でリージョンを選択できます。

Lambda関数の作成
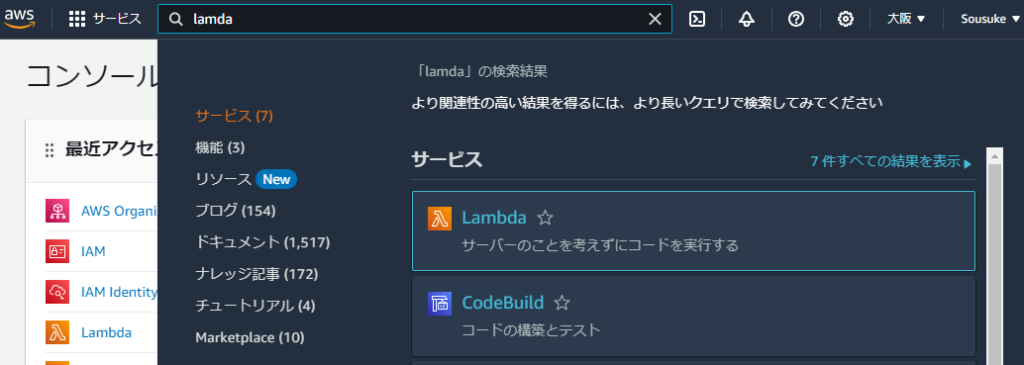
AWSにログインしてLambdaを選択します。

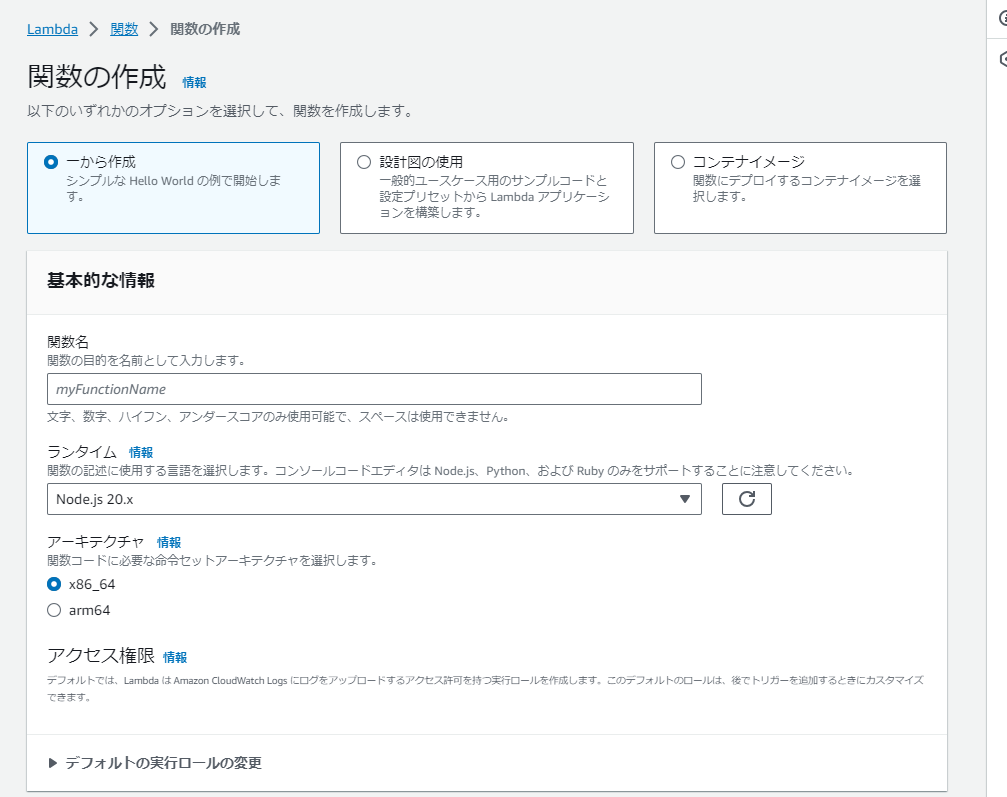
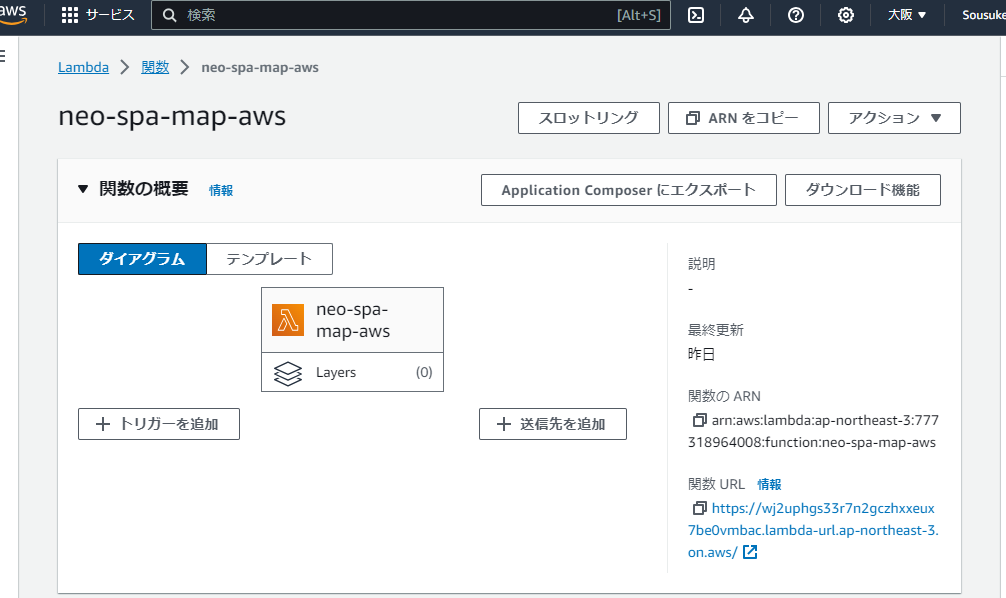
関数の作成をします。関数名はフォルダ名・プロジェクト名と同じ、ランタイムとアーキテクチャはデフォルトと同じで構いません。


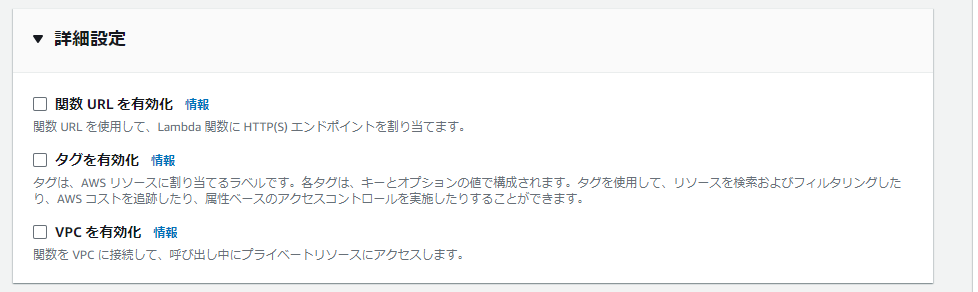
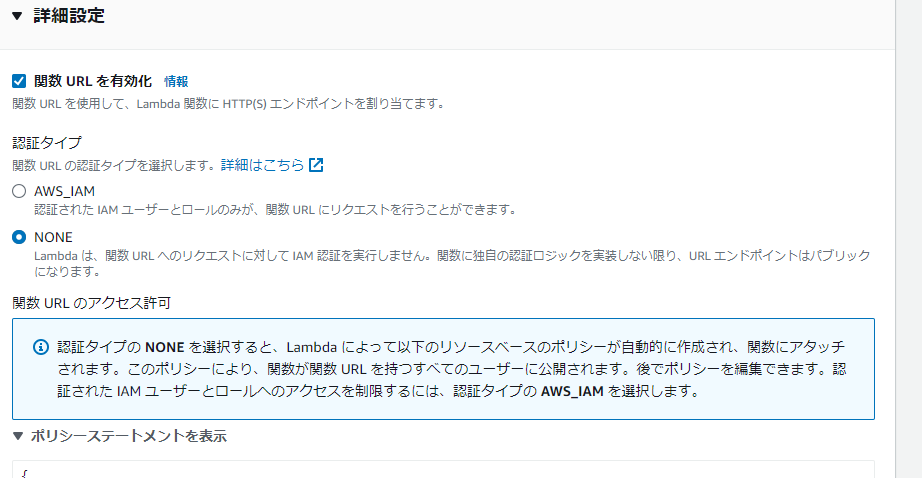
詳細設定のタブを開いて関数URLを有効化します。その際に「None」を選択します。こうすることで許可されたAWSユーザー以外もこの関数を使用できます。
ようするに、URLをクリックすれば関数を実行してだれでもサーバーを起動させサイトにアクセスすることができます。


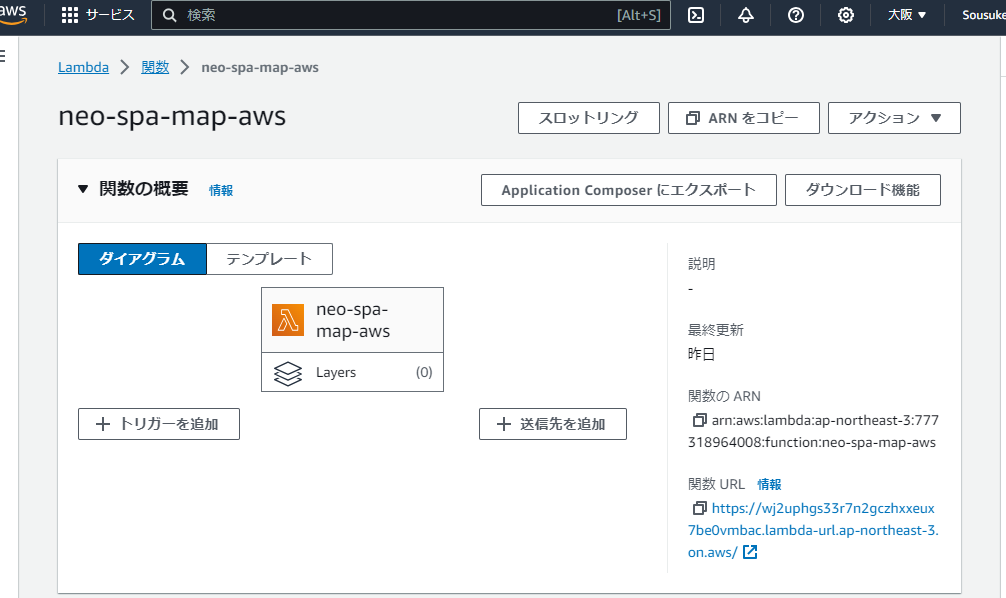
完了するとこんな画面になります。右下のURLを実行してhelloLambdaがでたら準備完了です。

nuxt.config.tsにlamdaの設定をします。
export default defineNuxtConfig({
devtools: { enabled: true },
nitro:{
preset:"aws-lambda"
}
.....
)}
nuxtはnitroというサーバーによるシステムですが、デプロイ先をpresetで設定することで、デプロイ先に合わせて最適化することができます。
aws,azure,firebase,herokuなど有名なデプロイ先はpresetプロパティとして記述をすると最適化できます。


yes

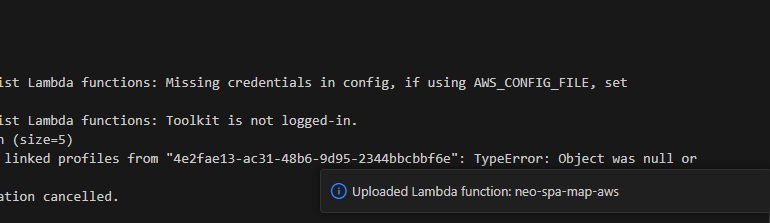
これでコードのアップは完了です。右下のリンクをクリックして表示ができていたら完了です。









コメント