本記事ではNUXT3で作成したアプリケーションを簡単にAWSにデプロイできるAWS CDKというサービスを利用したので、初心者と自分の知識定着のため発信する。
参考書籍はこちらです。
CDKって?
AWS CDK(Cloud Development Kit)は、AWSのインフラをコードで定義できるツールです。
専門用語を使うとTypescript製のAWS用IaCツールです。
(IaCとはインフラをコードで定義するツールです)
インフラをコードで定義してしまえば、npmコマンドを利用して簡単にデプロイ・更新することができます。
その他用語整理
Amazon用語
S3
AWSのストレージサービス。ファイルを作るときはバケットが必要 。
本システムでは、HTMLファイルなどの静的コンテンツを置く場所。
CloudFront
AWSのCDNサービス 。
CDNとは静的コンテンツを近くのエッジロケーションにキャッシュして、ユーザの近い場所から素早くコンテンツ配信するサービス 。
今回だとS3の静的コンテンツをキャッシュできる。
Lamdba
イベンド駆動型のコード実行サービス。
関数駆動型でJSON引数を渡して処理を実行する 。
IAMユーザー
アクセス制限サービス 。人間だけでなくプログラムも制限可能。
IAMポリシー
操作権限の内容。これをIAMユーザーにアタッチして使用。
IAMロール
複数のIAMポリシーをまとめた委任できる役割。必要に応じて都度割り当てることができる。
例えるなら。入館バッチのようなもの
準備
AWS CDKをインストール
リンクから手順に沿ってインストールします。
すべてそのままでOK。
AWS CDK CLIをインストール
//グローバルにインストール
npm install -g aws-cdk
//インストール確認
cdk --versionAWSアカウントを作る
下記手順に沿ってアカウントを作ります。
AWSマネジメントコンソールにログインします。
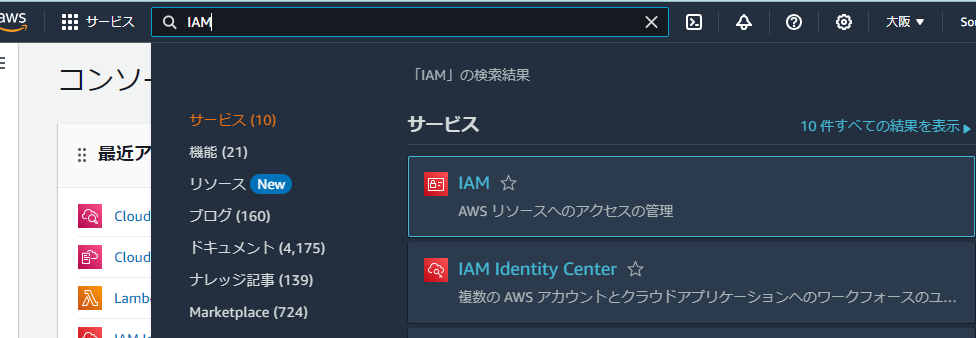
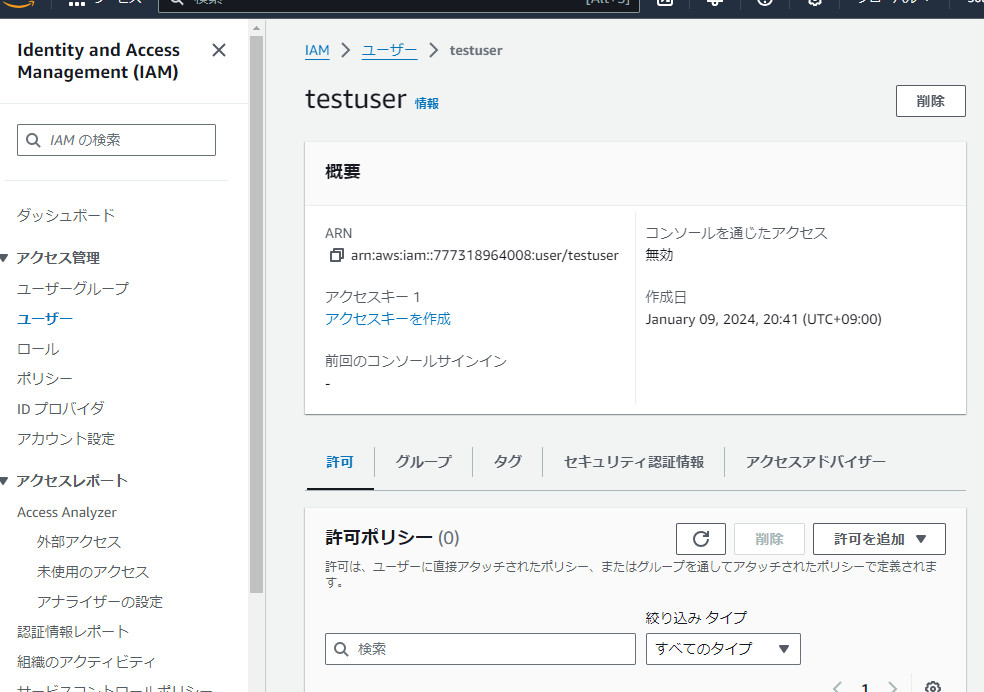
IAMを検索してIAMを選択。

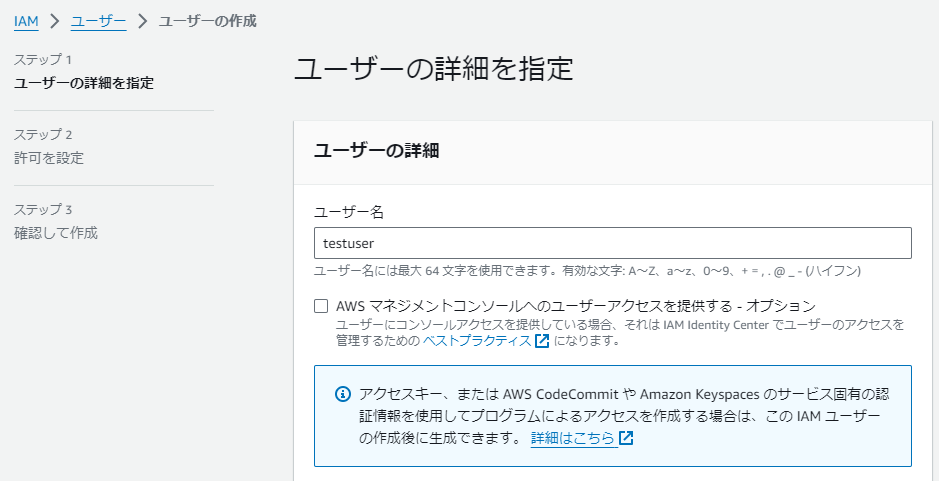
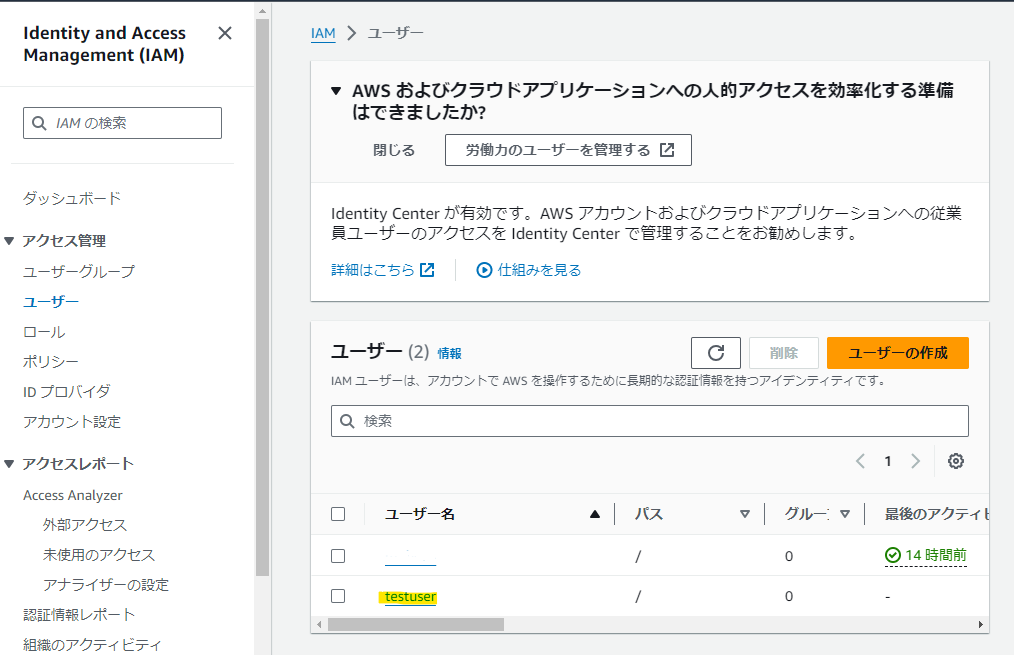
サイドバーからユーザーを選択。黄色のユーザーの作成を選択。

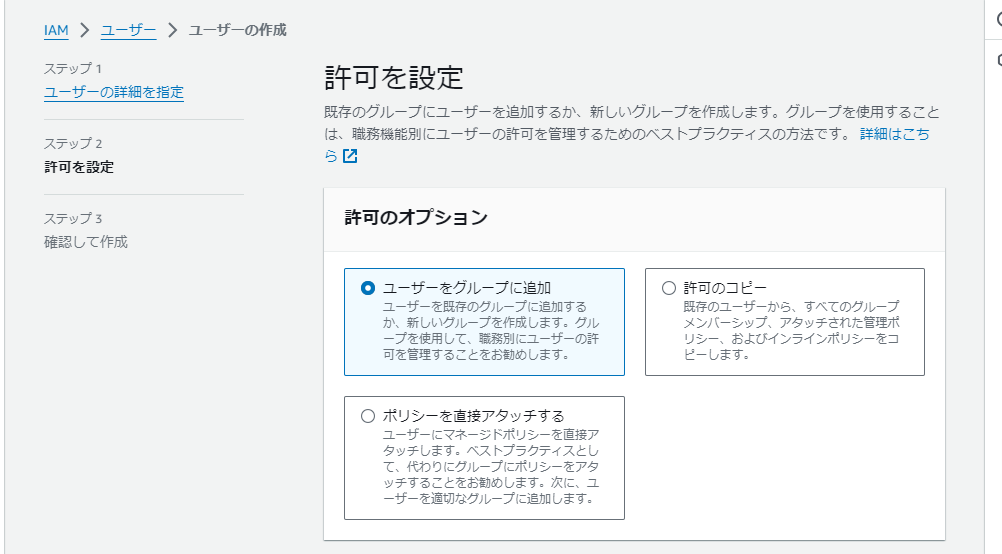
ユーザーをグループに追加で進行。

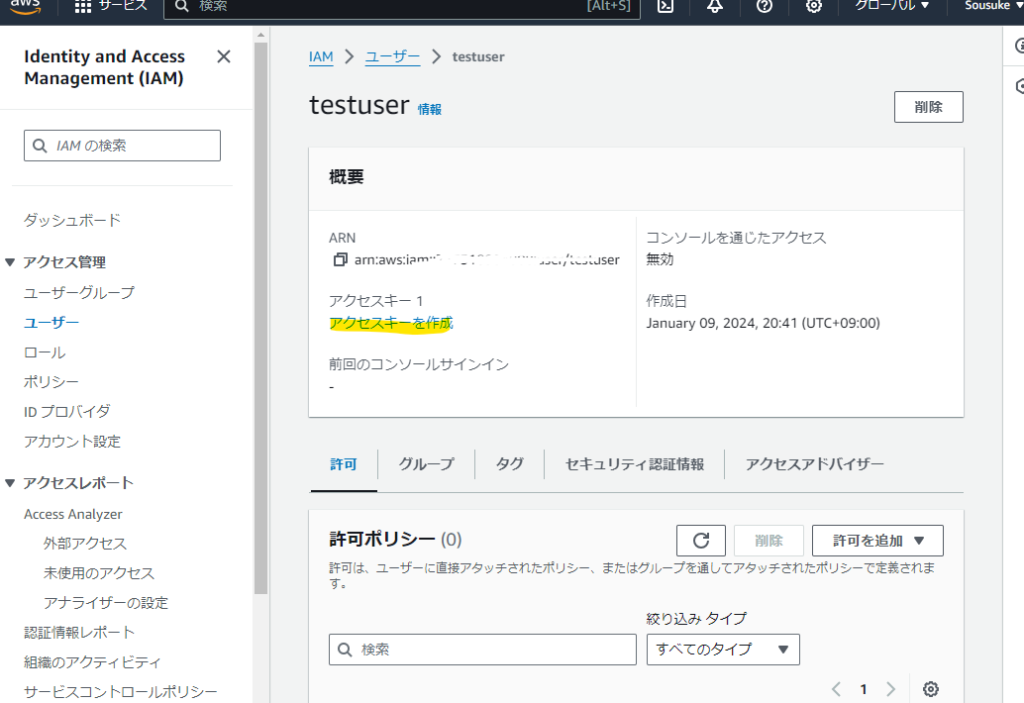
ユーザーを作成したら、ユーザーの一覧に先ほど作成したユーザーがでてきます。そのまま進行するとアクセスキーを作成できるので作成してください。
アクセスキーは一度しか表示されないので注意してください。



コマンドラインからIAMユーザーを登録
Aws configureコマンドでユーザーを登録します。
IAMユーザーを登録してコマンドラインから操作可能します。
AWS Access Key ID [None]: アクセスキーを書いて ENTER
AWS Secret Access Key [None]: シークレットキーを書い て ENTER
Default region name [None]: ap-northeast-1
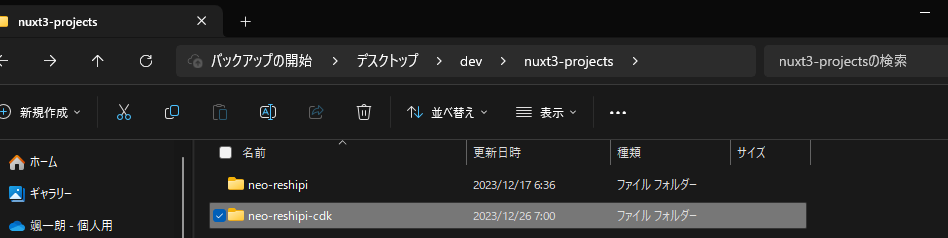
Default output format [None]:相対パスで参照させるため隣り合うディレクトリにCDK用のフォルダを作成

ターミナルでフォルダに移動して下記コマンド
#念のため最新化
npm install -g aws-cdk
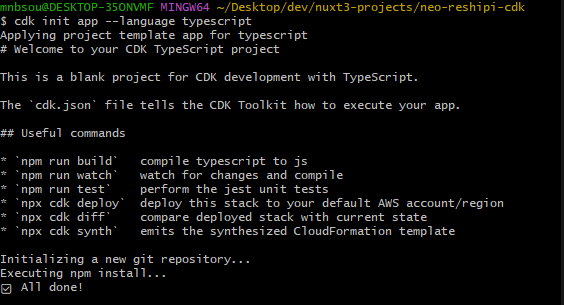
#CDKのひな型プロジェクト作成
cdk init app --language typescript 
#環境設定用の.envファイルを作成
npm install --save-dev dotenv
#VSCodeを開く
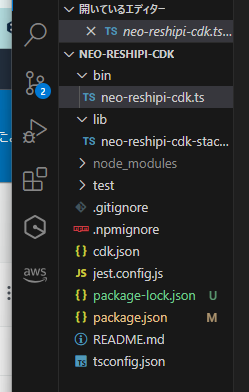
code .下記フォルダ構成になっていることを確認する
プロジェクト名cdk/
┣ bin ━ プロジェクト名cdk.ts
┗ lib ━ プロジェクト名cdk-stack.ts
binはアプリケーションのエントリーポイント、libはアプリケーションのリソースを担うスタックというオブジェクトを構成するフォルダ構成になっている。
ここまでで準備完了です。
次回記事で実際にコードを書いていきます。










コメント