おはようございます。そうすけです。
Nuxt+Tailwindcssを使って開発する人へ、ダークモードの設定方法を記載します。
最近はどのアプリケーションでもダークモード機能が当たり前になってきています。
ポートフォリオなどにあるとユーザビリティの評価につながります。
開発の初期設定で解決しておくと、後々楽です。
カンタンなので試してみて下さい。
目次
方法
tailwind.config.jsに【 darkMode:”class”】を記載
/** @type {import('tailwindcss').Config} */
// tailwind.config.js
export default {
content: [
"./components/**/*.{js,vue,ts}",
"./layouts/**/*.vue",
"./pages/**/*.vue",
"./plugins/**/*.{js,ts}",
"./nuxt.config.{js,ts}",
"./app.vue",
],
darkMode:"class",
theme: {
extend: {
colors: {
sea: {
'50': '#f7f9f9',
'100': '#e9f1f8',
…export default {}内に記載します。
darkクラスで挟む
<template>
<div class="dark">
<ModeSwitcher :dark-or-empty="mode" :switch-mode="switchMode"></ModeSwitcher>
<div class="bg-emerald-200 dark:bg-emerald-900 dark:text-white" >sousuek</div>
<div class="bg-blue-400 dark:bg-red-600">hogehogehgoe</div>
</div>
</template>darkクラスを備えたdivタグで挟みます。
子要素に通常で使用したい配色と、ダークモードのときの配色を「dark:●●」と指定します。
例えば「dark:bg-gray-500」のような形です。
親要素のクラスが「class=”dark”」だと、その中の子要素はdark:●●で指定した色になります。
切り替えスイッチをつくる
切り替え機能をもったコンポーネントスイッチを作ります。
仕組み的にはスイッチが配置された親要素からpropsで「dark」か「””」を送り、親要素のクラスを切り替えられるようにします。
具体的には親用のクラスを「:class=”mode”」と記載してmode内の変数をバインドさせることで切り替え可能にしています。
<template>
<button @click="switchMode" class="border-emerald-800 border-4 rounded-sm bg-white text-black dark:bg-black dark:text-white">
{{ darkOrEmpty ||"light"}}mode
</button>
</template>
<script lang="ts" setup>
defineProps<{
darkOrEmpty:string|null;
switchMode:()=>void;
}>();
</script><template>
<div :class="mode">
<div class="dark:bg-gray-900">
<ModeSwitcher :dark-or-empty="mode" :switch-mode="switchMode"></ModeSwitcher>
<div class="bg-emerald-200 dark:bg-emerald-900 dark:text-white" >sousuek</div>
<div class="bg-blue-400 dark:bg-blue-700 dark:text-white" >hogehogehgoe</div>
</div>
</div>
</template>
<script setup lang="ts">
//ダークかライトか切り替え用のrefを用意
const mode = useCookie("mode",{maxAge:60*60*24*365,})
const switchMode = () =>{
mode.value =mode.value? "" :"dark";
}親要素で定義したswitchMode関数をpropsにして子要素で実行します。
その際にmode変数が切り替わり、その値で①親要素の配色の変更②子要素のボタン表示(darkmodeかlightmode)を変更しています。
②の表示はpropsのdarkOrEmptyで変数をやりとりしています。
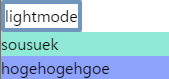
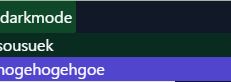
参考例
ライトモードとダークモードです。











コメント